-
Hello, Jekyll!
把 Github 上这个 Blog 从 Hexo 迁移到了 Jekyll , 原因本是贪图 Jekyll 是 Github Page 官方支持的,可以不用在本地生成直接提交原始文件由 Github Page 生成转换后的页面。后来发现,Github Page 并不支持插件,直接使用默认的转换无法生成 categories 。辗转又发现了,其实可以使用 Travis CI 自动跑运行生成过程并提交到相应的 Github 分支上,就在这个 Blog 的 Repository 里部署了 Travis CI 自动从 draft 分支生成页面提交到 master 里。这个 .travis.yml 里还是很容易看出是具体怎么做的。
今天把原来的数据全部转换了一下到 Jekyll 的格式上,主要是修改了文件名和每篇文章前面的描述。使用了 whiteglass 主题,主题设置的字体不是很适合中文,修改了一下页面字体。使用 Jekyll 还有另一个好处,即是 Jekyll 本身支持 LaTeX 公式,可以在 Markdown 里面方便地书写 LaTeX 公式,详见 《Math SupportPermalink》 。原来 《生存技能 01. Markdown & LaTex Formulas》 里用 google chart api 生成 LaTex 公式图片的过程也可以不必使用了。
-
生存技能 01. Markdown & LaTex Formulas
做笔记写文档最恼人的,可能就是文档标题格式字体字号等等的设置了。所幸用 Markdown 之后,都不用怎么考虑这些细节问题。然而,偶然读书遇到公式,想要记录下来还是挺麻烦的。最好的方法可能是截图,但是还是有格式不一致,不能二次编辑等等问题。这两天发现 atom 的 MPP 插件居然支持 LaTex 的公式编辑和渲染,再配合 google api 的 LaTex 公式渲染,正好解决了这个困扰已久的问题。
恰好最近正在反思,自己平时看书翻资料时间花不少,但记录总结的却不多。正好借机培养下习惯,从一些基础的东西开始整理。掌握这些工具,怎么看都是生存技能,所以这篇叫《生存技能 01. Markdown & LaTex Formulas》,从用 Markdown 和 LaTex 开始。
-
谷阿莫带你十分钟看完 NavMesh 生成算法
(本文配图皆来自《Crowds In A Polygon Soup: Next-Gen Path Planning》By David Miles, David Miles, David Miles, David Miles 与 《Study: Navigation Mesh Generation》By Stephen Pratt。“窃书不能算偷……窃书!……读书人的事,能算偷么?”)
大家好,我是谷阿莫,今天我给大家带来的是 NavMesh 的生成方法。
这个算法从一个二维的简化例子开始讲起。当我们谈寻路算法的时候,在二维世界中,我们谈的是这样一个问题:
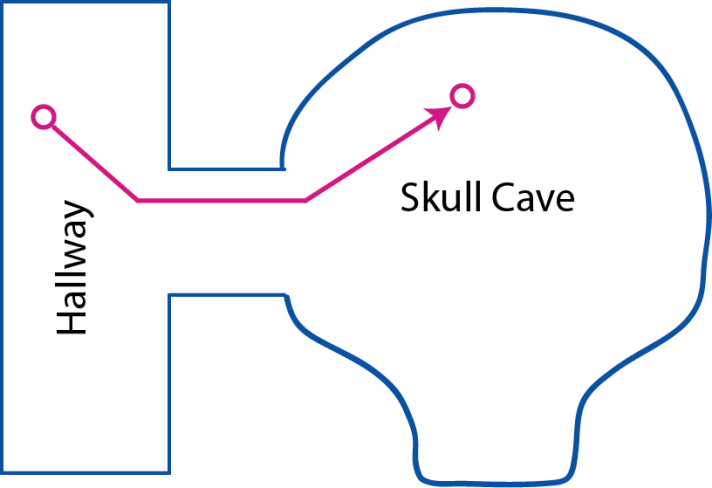
如下图,左边有个走廊,中间是一个通道,右边是一个骷髅状的洞穴。起点在左,目标在右,如何找到一条最为合适的路径。
在这个例子中,我们似乎很难直接求解一个合适的路径。主要的问题时,我们掌握的数据并不是一个抽象的结构化的数据。
所以,首先,我们需要从问题中产生一个抽象的结构化的数据,用来简化问题求解。

-
关于NavMesh,我所知道的
这是一篇关于NavMesh的资料整理和总结笔记。整理了前段时间收集的NavMesh相关的资料和一个简单的算法描述。
(文章出现的所有算法描述和资料均来源于互联网,绝无半点个人原创内容,请放心阅读。)
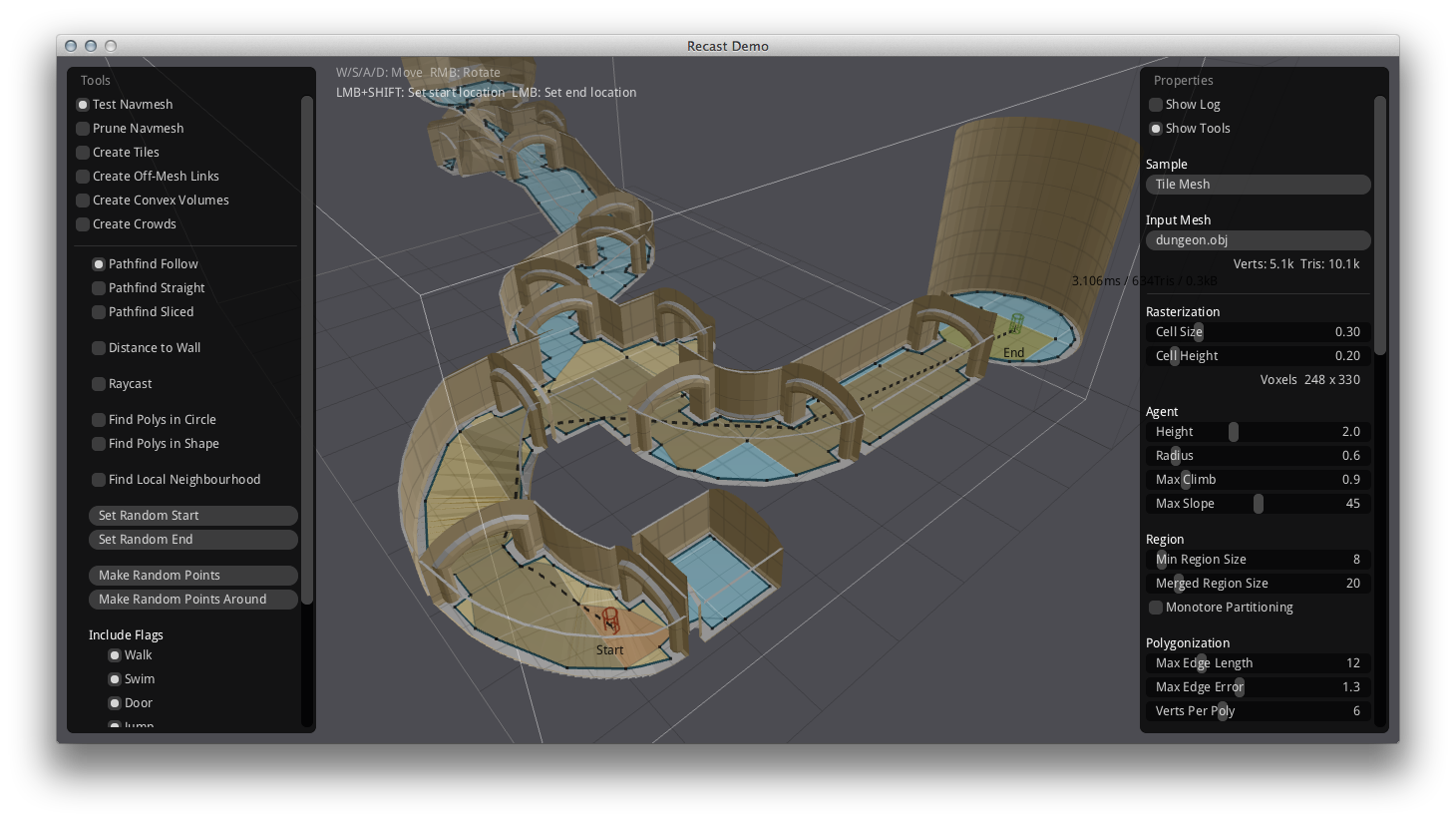
Recast & Detour
Recast & Detour GITHUB PAGE 是一个开源的游戏寻路引擎,被包括Unity,UE4等游戏引擎采用。

-
入职作业之 json 数据与 lua value 转换
题目任务描述:封装json格式的数据与lua value间的互相转换功能
下载ECMA-404的描述文件,观察json的数据格式。
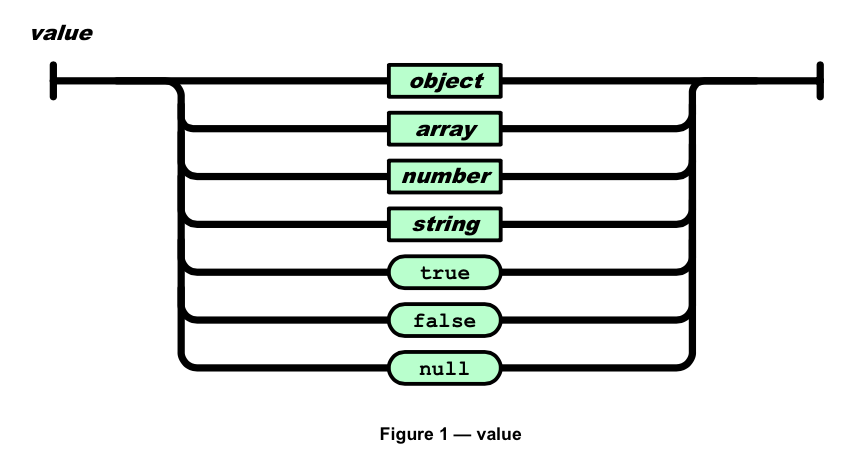
根据描述,一个json value可以是这些类型: object, array, number, string, true, false, or null。